Gastbeitrag von Andreas Schudey
Wenn es die eigene Website zu einem wichtigen Keyword unter die Top 10 in den Google-Ergebnisseiten, den sogenannten SERPs, geschafft hat, ist das natürlich eine großartige Sache. Dadurch erhöht sich die Chance für Klicks auf die eigene Seite schon einmal deutlich.
Allerdings ist es auch so, dass die die Klickrate mit jeder Platzierung nach Position 1 deutlich abnimmt. Laut einer Studie von Sistrix aus dem Jahr 2020 liegt die durchschnittliche Klickrate der ersten Position in den SERPs bei 28,5%. Die Plätze 2 und 3 folgen mit 15,7% bzw. 11,0% und Platz 10 erhält dann letztendlich nur noch 2,5% aller Klicks.
Diese Zahlen zeigen, dass es in jedem Fall sinnvoll ist, die Vorschau der eigenen Webseite, die sog. Snippets, in Suchmaschinen so interessant wie möglich zu gestalten, um sich von der Konkurrenz abzuheben und die Nutzer zum Klick zu bewegen.
Inhalt
Was sind Google-Snippets?
Die Snippets bei Google & Co. bestehen dabei standardmäßig bei jedem Eintrag aus der URL, dem Titel (Meta Title) und der Beschreibung (Meta Description). Den Titel und die Beschreibung solltest Du dabei in jedem Fall textlich optimieren, um Deine Website inhaltlich bestmöglich darzustellen.
Zudem hast Du aber auch die Möglichkeit, die Google Snippets grafisch durch Emojis, HTML-Sonderzeichen, Vorschaubilder oder sog. Rich Snippets zu verbessern. Letztere bieten zudem sogar die Möglichkeit, zusätzliche Informationen zu Deiner Seite auf der Suchergebnisseite anzeigen zu lassen.

Standard-Snippet
Genauere Informationen zu Emojis, Rich Snippets & Co. und wie Du sie in Deine Google-Snippets für eine bessere Klickrate integrieren kannst, erhältst Du in diesem Beitrag.
Emojis und HTML-Sonderzeichen
Emojis können eine ausgezeichnete Möglichkeit sein, um Deinen Beitrag farblich von anderen Beiträgen abzuheben.
Das Einfügen von Emojis in Deine Meta Tags ist grundsätzlich sehr einfach: Du kopierst das Emoji einfach von einer Website oder aus der Description von anderen Google Beiträgen (aus dem Title kann man es meistens nicht so einfach raus kopieren) und fügst es dann genauso wie ein Wort in den Meta Title oder die Meta Description Deiner Seite ein.

Snippet mit Emojis
Bei Emojis gibt es nur leider eine sehr wichtige Sache zu beachten: Es werden längst nicht alle Emojis bei Google am Ende auch angezeigt, nachdem man sie in den Title oder die Description eingefügt hat. Schau Dir deshalb gerne diese Liste mit Emojis für die Meta Tags an, damit Du weißt, welche Emojis aktuell von Google höchstwahrscheinlich akzeptiert werden.
Neben Emojis kannst Du auch HTML-Sonderzeichen in Deine Meta Tags einfügen. Der Hauptunterschied zu Emojis ist, dass die HTML-Sonderzeichen einfarbig sind. Trotzdem können Sie optisch im Einzelfall sehr gut wirken.

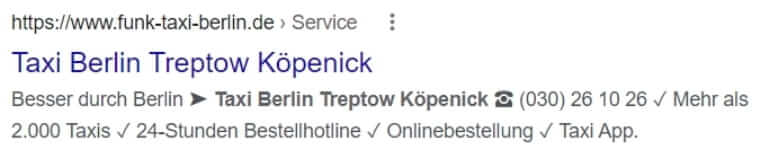
Snippet mit HTML-Sonderzeichen
Beispielsweise gefällt mir das Telefon-Symbol bei HTML-Sonderzeichen wesentlich besser als das bei den Emojis. In der Meta Description zeigt Google dabei meiner Erfahrung nach so gut wie jedes Sonderzeichen an. Im Title musst Du es einfach ausprobieren.
Hier findest Du eine Liste mit HTML-Sonderzeichen. Die Sonderzeichen kannst Du ebenfalls als Grafik kopieren und einfügen oder Du kannst auch den entsprechenden Code des HTML Sonderzeichens Deinen Meta Tags hinzufügen.
Bilder in den eigenen Snippets
Bei zahlreichen Suchbegriffen zeigt Google inzwischen auch einzelne oder teilweise sogar mehrere Bilder in den SERPs an. Ob diese Bilder grundsätzlich angezeigt werden oder nicht, hängt dabei vom jeweiligen Keyword ab.
Es stellt sich aber natürlich Frage, wie man ein solches Vorschaubild bzw. Thumbnail selbst festlegen kann, damit die Suchmaschine nicht einfach willkürlich ein Bild von Deiner Seite auswählt oder im Gegensatz zur Konkurrenz gar kein Bild in Deinem Snippet anzeigt.
Dies ist nicht so einfach, weil Google zwar einerseits dafür Vorgaben über ein Meta Tag ermöglicht, aber andererseits dann trotzdem gerne ein anderes Bild nimmt, wenn es das für besser hält.
Der Code für das Meta Tag Thumbnail, den du in den Header der jeweiligen Seite einfügen kannst, lautet dabei:
<meta name="thumbnail" content="https://die-beispielseite.de/bild.jpg" />
Aber wie gesagt: Selbst, wenn Du ihn eingegeben hast, heißt das nicht automatisch, dass dieses Vorschaubild bei Google auch angezeigt wird.

Snippet mit Bild
Insgesamt habe ich gute Erfahrungen mit folgender Vorgehensweise gemacht, um das Bild so weit wie möglich selbst festzulegen:
Ich nutze als Erstes das gerade genannte Meta Thumbnail Tag. Zudem verwende ich bei WordPress Seiten dasselbe Bild als Vorschaubild und versuche es des Weiteren so weit oben wie möglich auf der Website zu platzieren. Außerdem optimiere ich das Bild (Dateiname, Alt-Tag und Title) noch auf die entsprechenden Keywords.
Diese Maßnahmen führen in mehr als 75% der Fälle dazu, dass das gewünschte Bild auch angezeigt wird.
Übrigens: Bei manchen Keywords aus dem Onlineshopping-Bereich wie beispielsweise Tennisschuhe Damen oder Tennisschuhe Herren werden bei manchen Snippets sogar mehrere Produktbilder angezeigt. Auch hier ist es meines Wissens aber so, dass Google selbst entscheidet, ob das bei einem Eintrag geschieht oder nicht. Man kann als Onlineshop-Betreiber also nur wieder die einzelnen Bilder so gut es geht auf die passenden Keywords optimieren, um die Wahrscheinlichkeit für eine Anzeige mehrerer Bilder zu erhöhen.
Manchmal kannst Du Bilder auf den Google-Suchergebnisseiten zudem auch über Rich Snippets hinzufügen. Um diese geht es im nächsten Abschnitt.
Rich Snippets
Bei Rich Snippets handelt es sich um Erweiterungen für die eigenen Google Snippets, wie beispielsweise Rezepte oder Rezensionen. Diese Erweiterungen können die Aufmerksamkeit und Klickrate stark erhöhen und deshalb verwenden sie viele Webmaster. Sie enthalten je nach Snippet dabei sowohl grafische als auch textliche Elemente.

Rich-Snippet: Rezept
Erstellt werden die Rich Snippets mithilfe von Strukturierten Daten. Bei Strukturierten Daten handelt es sich um einen Code. Dieser wird für das jeweilige Snippet erzeugt und dann in den Header der entsprechenden Seite eingefügt. Das führt im Idealfall dazu, dass das Snippet wie gewünscht angezeigt wird.
Allerdings gilt auch hier wieder wenig überraschend: Eine Garantie für eine Anzeige gibt es nicht, selbst wenn die Strukturierten Daten korrekt hinzugefügt wurden.
Insgesamt gibt es eine große Auswahl an Rich Snippets. Folgende sind dabei besonders beliebt:
- Rezensionen (Sternebewertungen)
- FAQ
- Produkte
- Rezepte
- Veranstaltungen
Technisch gesehen ist es dabei gar nicht so kompliziert, Strukturierte Daten zu erzeugen und in die eigene Website einzubinden. Du gehst dabei am besten wie folgt vor:
1. Code erstellen
Bei der Codeerstellung zum jeweiligen Snippet helfen Dir Tools wie beispielsweise der Schema MarkUp Generator von TechnicalSEO.com. Hier kannst du das passende Markup bzw. Snippet durch Hinzufügen der entsprechenden Informationen sehr einfach erzeugen lassen. Sollte bei diesem Generator nicht das passende Snippet dabei sein, findest Du auch zu jedem Rich Snippet auch andere Generatoren oder zumindest Code Beispiele auf anderen Webseiten, die Du dann individuell anpassen kannst.
2. Code implementieren
Anschließend musst Du den erzeugten Code auf der passenden Seite Deiner Website implementieren. Google empfiehlt hier, den Code im Header hinzuzufügen.
Bei WordPress nutze ich dazu beispielsweise in der Regel das kostenlose Plugin Header und Footer Code Manager. Bei diesem Plugin benötigst Du nur ein paar Klicks, um den Code korrekt in die passende Seite einzufügen.
3. Code testen
Sobald der Code implementiert ist, kannst Du dann das Google-Tool Test für Rich Suchergebnisse für die Überprüfung des Codes nutzen. Werden hier keine Fehler angezeigt, ist alles korrekt und Du kannst dann schauen, ob das Rich Snippet wie gewünscht in den Suchergebnissen erscheint. Das kann im Einzelfall auch mal 1-2 Wochen dauern.
Fazit
Es gibt einige Möglichkeiten, um die eigenen Google-Snippets interessanter zu gestalten. Die verbesserte Gestaltung erhöht in vielen Fällen die Klickrate und somit den SEO-Erfolg Deiner Website.
Wichtig ist aber immer, dass man etwas Geduld braucht und ab und zu auch verschiedene Dinge ausprobieren muss, bis das Ergebnis bei Google & Co. dann wie gewünscht ist.
Der Autor
 Andreas Schudey ist seit 2015 selbständig im Bereich Suchmaschinenoptimierung für seine Kunden tätig. Da ihn die Themen E-Learning und Wissensvermittlung ebenfalls sehr interessieren, hat er Ende 2022 die Plattform dein-seo-kurs.de gegründet.
Andreas Schudey ist seit 2015 selbständig im Bereich Suchmaschinenoptimierung für seine Kunden tätig. Da ihn die Themen E-Learning und Wissensvermittlung ebenfalls sehr interessieren, hat er Ende 2022 die Plattform dein-seo-kurs.de gegründet.

Pin it!


Moin,
danke für den Artikel.
Ich habe vor einige Monaten auch angefangen, Emojis /Sonderzeichen in den Snippets zu verwenden und sehe eine deutliche Steigerung der CTR Rate. Was man jedoch beachten sollte, ist das das Snippet auch ohne Emojis gut aussieht – sprich man nur mit den „normalen“ Buchstaben/Zeichen ein gutes Snippet hat. Das habe ich am Anfang etwas vernachlässigt 😅
Für das Snippet Bild nutze ich gerne ein Bild, wo ich mein Haupt-Keyword mittig gut leserlich platziere. Sollte in den Serps ein Bild angezeigt werden, hab ich nochmal einmal mehr das Keyword dem Suchenden präsentiert.
Beste Grüße
Hi Johannes,
ja, man muss ein bisschen üben – wie immer eigentlich :-)
Liebe Grüße
Heike
Hi Andreas,
da Google ja nur einen kleinen Teil der (unendlich) vielen Emojis in title und description akzeptiert, habe ich einfach ein (farbiges) HTML-Entity eingebaut: ✅
Falls es hier nicht als Zeichen angezeigt wird: es ist ein schwarz umrandetes grünes Quadrat mit einem weißen Check-Haken drin.
Ob es bei Google angezeigt wird, kann ich leider noch nicht sehen ;-)
Die meisten HTML-Entities sind ja schwarz, manche aber auch farbig. Daher dachte ich, ich teile das hier mal mit.
Liebe Grüße und weiter viel Erfolg.
Ralf
Jep – wird angezeigt ✔️
[…] Google-Snippets optimieren: So steigerst du Deine Klickrate in Suchmaschinen […]