Ich betreibe schon seit vielen Jahren drei Online-Magazine und immer wieder werde ich gebeten, auch für Freunde Blogs oder Webseiten aufzusetzen. Dazu nutze ich WordPress in der selbstgehosteten Variante, denn damit kenne ich mich mittlerweile echt gut aus.
Ich schreibe euch jetzt einfach mal auf, wie ich das immer so mache, wenn wieder eine neue Seite online gehen soll, und da das Thema recht umfangreich ist, werde ich es in mehrere Beiträge aufteilen, das ist dann übersichtlicher.
Inhalt
Was ist eigentlich ein Theme?
Bei WordPress nennen sich die Designvorlagen für das Layout des Blogs „Theme“. Dieses gibt dabei die grundlegende Layout-Struktur und meist schon ein paar Funktionen vor.
Auch bei der Auswahl des Themes ist es also wichtig sich VORHER Gedanken zu machen, wie denn die Seite aussehen soll und welche Spezialfunktionen man ggfs. benötig.
Welche Funktionen und welchen Webseiten-Aufbau soll deine Theme haben?
Es gibt bei WordPress die unterschiedlichsten Spezial-Themes, wie z.B. Themes für reine Blogs, für Online-Portfolios, Online-Magazine, Business- oder Shop-Themes. Da fällt die Auswahl ganz schön schwer…
Folgen fragen könnt ihr euch z.B. vorab stellen:
- Was für Inhalte werde ich hauptsächlich präsentieren? Rezepte, Fotos, Texte?
- Wie soll die grundlegende Aufteilung meiner Seite sein? Eine Sidebar oder zwei oder keine? Möchte ich auf der Startseite meine Inhalte mittels Kacheln präsentieren oder reicht mir eine Liste der aktuellen Blogbeiträge?
- Möchtest du einen Shop integrieren oder nicht?
- Möchtest du Beitrags-Bilder für deine Artikel nutzen, um so deine Blog-Artikel speziell zu featuren?
- Wie sieht es aus mit einem großen Bilder-Slider auf der Startseite?
- Welche Optionen bietet mir das Theme für die individuelle Gestaltung? Kann man z.B. Schriften, Farben, Navigation uvm. selbst anpassen?
- Gute Hinweise zur Auswahl eures Themes findet ihr außerdem hier:
Am besten schaut ihr euch andere Seiten an und guckt, was euch gefällt.
Free- oder Premium-Theme
Zum Starten reicht meist eines der unzähligen kostenfreien Themes aus, die WordPress anbietet: https://de.wordpress.org/themes/. Hier könnt ihr nach Funktionen filtern und euch einen ersten Überblick verschaffen.
Irgendwann kommt aber der Zeitpunkt wo man dann doch Features haben möchte, die die kostenfreien Themes nicht bieten. Dann gibt es unzählige Premium-Themes von unzähligen Anbietern, die für jeden Spezialwunsch eine Lösung bieten.
Ich selbst bin vor ein paar Jahren auf die Themes von elmastudio gestoßen. Die gefallen mir optisch total gut, sind super dokumentiert, haben einen verständlichen Code und sind daher sehr flexibel anpassbar. Der Preis ist auch super: 48 EUR für das ganze Bundle bzw. 29 EUR für ein einzelnes pro Jahr. Da kann man wirklich nicht meckern, oder?
Weitere Kriterien zur Theme-Auswahl
Abgesehen von den Anforderungen, die ihr an das Layout eurer Seite habt, gibt es ein paar grundlegende Dinge, auf die ihr achten solltet:
- Wann war das letzte Update des Themes? Es lohnt sich nicht ein Theme zu nutzen, welches mit der aktuellen WordPress-Version nicht so wirklich kompatibel ist. Themes, die nicht mehr gepflegt werden beinhalten zudem vielleicht Sicherheitslücken, die dann nicht mehr repariert werden – sehr doof!
- Wie ist der Support für das Theme? Es ist schon besser, wenn man sich bei Fragen an den Entwickler wenden kann und dieser dann auch antwortet.
- Responsive/Mobiloptimiert: eigentlich mittlerweile nicht mehr der Rede wert, natürlich sollte das Theme responsive und mobiloptimiert sein. Alles andere ist Quatsch!
- Bewertungen: ein guter Wegweiser sind auch die Bewertungen anderer User zum Theme. Lest die euch durch, das hilft bei der Entscheidung!
Wie installiere ich ein Theme?
In WordPress gibt es mehrere Varianten, wie man Themes installieren kann:
- Direkt aus dem WordPress-Directory
- Per Upload
- Via FTP
Theme via WordPress-Directory installieren
Die kostenfreien Themes könnt ihr alle direct aus dem WordPress-Directory installieren.

Theme installieren
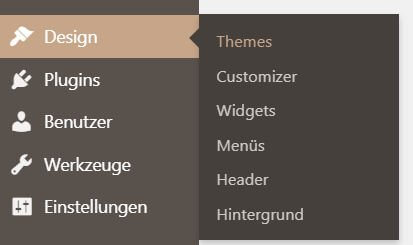
Dazu geht ihr ganz einfach links in die Seitenleiste und klickt auf Design / Themes.
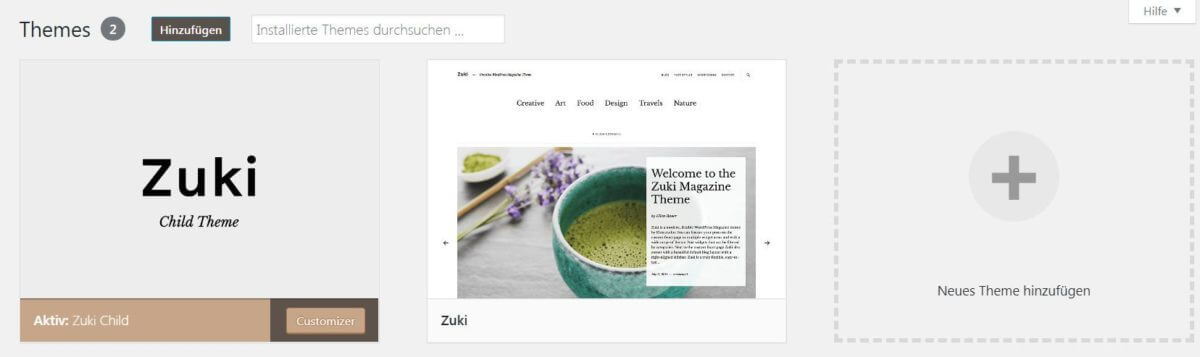
Dann öffnet sich die Übersicht der installierten Themes. Wenn eure Seite noch ganz neu ist, dann seht ihr hier die WordPress-Standard-Themes, von denen es jedes Jahr eine neue Version gibt. Vielleicht gefällt euch ja eines davon, dann seid ihr schon fertig :-)
Wenn nicht, fügt ihr einfach ein neues Theme über den kleinen Button oben hinzu:

Theme hinzufügen
Dann öffnet sich eine Übersicht der kostenfreien WordPress-Themes und ihr könnt einfach schauen oder auch nach Funktionen filtern:

Themes filtern
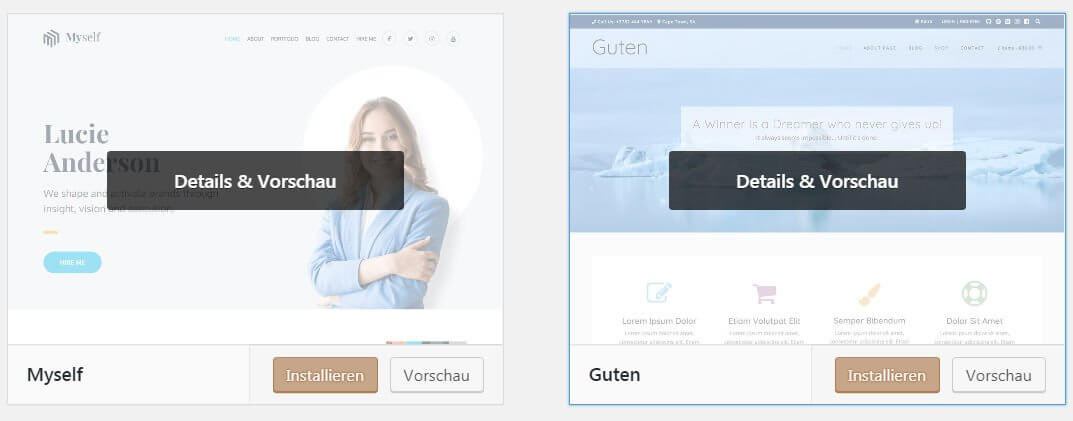
Wenn ihr mit dem Mauszeiger über das jeweilige Vorschau-Kästchen fahrt, könnt ihr euch einen Preview und eine Kurzinfo ansehen und das Theme dann einfach per Klick installieren.

Preview & Installation
Nach der Installation einfach auf aktivieren klicken und schon seid ihr fertig :-)
Natürlich müsst ihr bei den meisten Themes dann noch ein paar Einstellungen vornehmen, das geht aber auch ganz einfach über die Seitenleiste links (s. Wie passe ich mein Theme an?).
Theme via Upload installieren
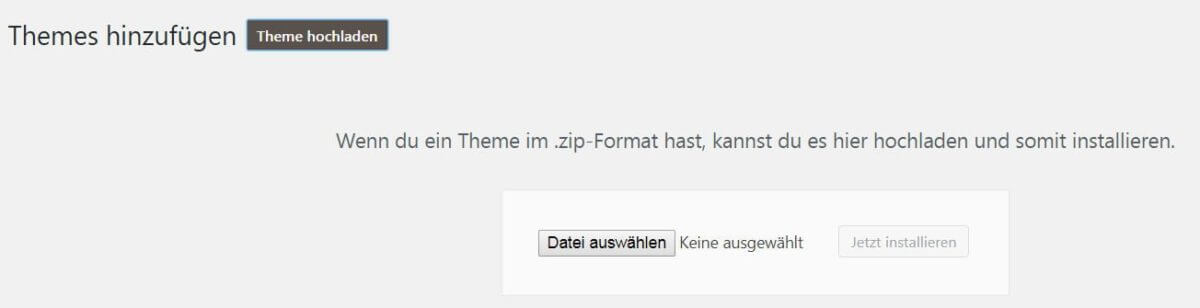
Auch das geht ganz einfach: oben auf der Übersichtsseite ist ein Button „Theme hochladen“, wenn man den anklickt öffnet sich ein Feld, in dem man ganz easy das hochzuladende Theme auswählen kann.

Theme via Upload installieren
Nach dem Upload müsst ihr es natürlich auch aktivieren und eventuell ein paar Einstellungen vornehmen.
WICHTIG: für den Upload funktionieren hier nur ZIP-Dateien, aber die meisten Themes kommen natürlich schon fertig gezippt, wenn ihr sie irgendwo findet oder kauft.
Theme via FTP installieren
Der dritte Weg ein Theme zu installieren ist via FTP-Upload.
Jedes Theme liegt in auf dem Server in einem eigenen Ordner unter wp-content/themes. Falls ihr also ein Theme via FTP hinzufügen möchtet, dann müsst ihr es entpacken und dann den Theme-Ordner einfach auch hierhin hochladen.
Danach dann im Backend von WordPress einfach bei den installierten Themes schauen, aktivieren und einstellen – fertig :-)
Wie passe ich mein Theme an?

Design anpassen
Jut, ihr habt jetzt also ein Theme ausgewählt und installiert. Nun geht es ans Fine-Tuning!
Dazu geht ihr wieder links in die Seitenleiste. Unter dem Punkt Design findet ihr die Bereiche, die ihr anpassen könnt. Die meisten Anpassungen könnt ihr im Customizer vornehmen, hinzu kommen dann noch die Punkte Widgest & Menüs (falls euer Theme das unterstützt).
Customizer
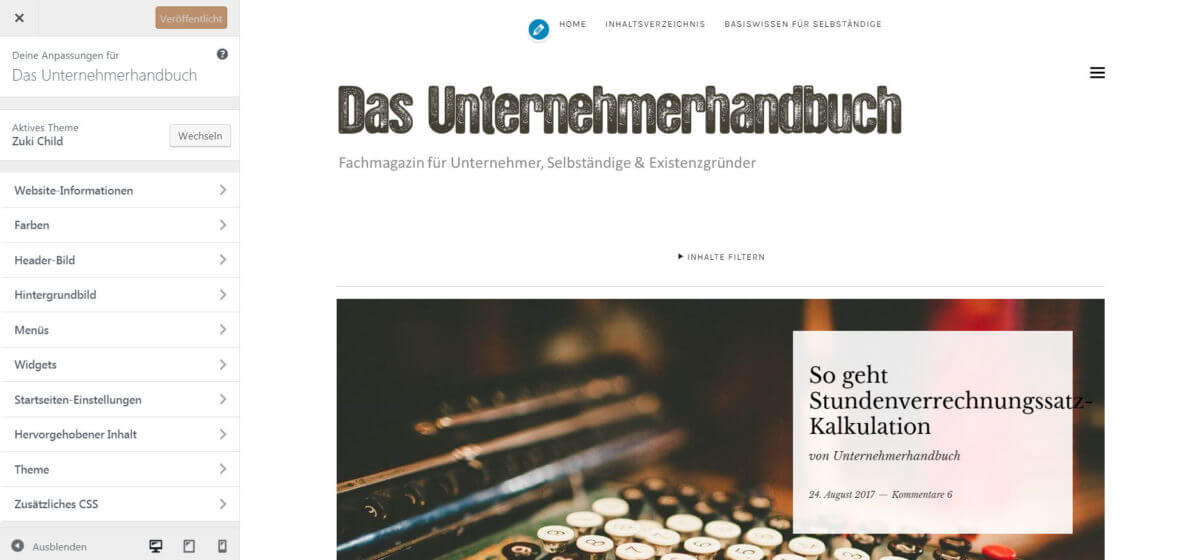
Beim Unternehmerhandbuch sieht das so aus:

Customizer
Je nach Theme findet ihr links alle Bereiche, an denen ihr rumschrauben könnt. Am besten ihr klickt euch einfach durch und probiert ein wenig rum.
Das Tolle am Customizer: man hat immer direkt eine Vorschau der getätigten Änderungen. Wenn euch etwas gefällt, einfach auf oben auf „Veröffentlichen“ klicken und zack – schon ist das online.
Widgets
Widgets sind kleine Baukästchen, die ihr je nach Theme an den unterschiedlichsten Stellen einsetzen könnt. Manche Themes bringen sogar spezielle Widgets mit.
Es gibt Banner-Widgets, Kalender-Widgets, Text-Widgets, Galerie-Widgets und vieles mehr.
Bei meinem Theme ZUKI sieht das so aus:

Widgets
Ihr seht: ich kann an sehr vielen Stellen die Widgets einfügen, um z.B. Banner zu platzieren, Infos einzublenden oder oder oder – super!
Da jedes Theme anders ist, kann ich euch hier keie detaillierte Anleitung geben, was ihr wo nutzen solltet. Da müsst ihr einfach schauen, wie es bei euch so aussieht :-)
Menüs
Menüs sind Linklisten, die ihr euch selbst zusammenstellen könnt. Das können Inhaltsverzeichnisse sei, Links zu euren Social Media Profilen oder Links zu besonderen Beiträgen, die ihr z.B. als Themensammlung zusammenstellen möchtet. Auch externe Links sind möglich.
Wo die Menüs dann auf der Seite erscheinen ist wieder abhängig von eurem Theme. Meines unterstützt zum Beispiel 3 feste Menüplatzierungen:
- Haupt Menü
- Header Top Menü
- Footer Social Menü
Außerdem kann man ein Menü auch via Widget einbauen, dann kann man es an jeder beliebigen Stelle einbauen, die bei Widgets angezeigt wird, z.B. in der Sidebar oder im Footerbereich.
Individuelle Anpassungen
WordPress bietet natürlich die Möglichkeit jedes Theme individuell anzupassen. Dafür müsst ihr euch aber ein bisschen mit Programmierung und Code auskennen, daher gehe ich an dieser Stelle nicht weiter darauf ein.
Nur ganz kurz ein Stichwort: Child-Theme
Das bedeutet, dass ihr niemals, wirklich niemals direkt im Original-Theme rumbasteln solltet, denn dann gehen alle Änderungen beim Update verloren. Für individuelle Änderungen gibt es bei WordPress sogenannte Child-Themes, also Unterversionen eures eigentlichen Themes, die eure individuellen Anpassungen beinhalten und bei Updates nicht überschrieben werden.
Auch hier sind die Themes von elmastudio ganz weit vorne, denn sie kommen direkt mit vorbereitetem Child-Theme-Support! Wenn euch das Thema interessiert, lest gerne hier weiter.
Ausblick
Ihr habt nun euer erstes Theme auf eurer WordPress-Seite installiert und angepasst!
Hurra, jetzt kann es endlich mit dem Schreiben losgehen, oder? Nicht ganz, denn ein paar wichtige Dinge müsst ihr noch erledigen :-)
In den nächsten Teilen dieser Reihe zeige ich euch Schritt für Schritt wie es weiter geht!
Alle Beiträge rund ums Bloggen findet ihr übrigens hier:
Rund ums Bloggen von A-Z
Pin it!

