Ich weiß nicht, ob ihr das schon mal bemerkt habt, aber bei manchen Seiten sagt euer Browser die seien nicht sicher. Was damit gemeint ist? Dass die Domain keine SSL-Verschlüsselung hat und nicht über https sondern noch über http läuft.
Wie ihr eine SSL-Verschlüsselung einrichtet, zeige ich euch in diesem Beitrag.
Inhalt
- Was ist eine SSL-Verschlüsselung?
- SSL-Zertifikat kostenfrei erstellen mit LetsEncrypt
- SSL-Zertifikat bei hosteurope installieren
- SSL-Verschlüsselung prüfen
- SSL nachträglich einbauen (WordPress)
- Datenschutzerklärung ergänzen
- Saver Surfing dank SSL-Verschlüsselung
Was ist eine SSL-Verschlüsselung?
Bei https-Seiten erscheint oben im Browser ein kleines Schloss (zumindest in Chrome):
![]()
Das ist nicht lebensnotwendig, aber Google findet https-Seiten deutlich besser als die unverschlüsselten. Nicht unwichtig, wenn man später im Netz auch gefunden werden möchte…
Und im Rahmen der Datenschutz-Grund-Verordnung (DSGVO) ist es sowieso wichtig seine Seiten zu verschlüsseln, wenn man ggfs. vertraulicher Inhalte, wie zum Beispiel Bestellungen oder Anfragen aber auch Kommentare im Blog, übertragen möchte. Wenn die SSL- bzw. TLS-Verschlüsselung aktiviert ist, können die Daten, die übermittelt werden, nicht von Dritten mitgelesen werden.
Die technischen Details hinter SSL erspare ich uns jetzt aber einfach. Falls ihr es doch wissen möchtet hier entlang: https://de.wikipedia.org/wiki/Transport_Layer_Security
Wichtig ist, dass ihr das einstellt BEVOR ihr eure Seite startet, sonst müsst ihr nachher die ganzen URLs umleiten und das will ja keiner, gell? Nachträglich geht das natürlich auch, erfordert dann aber ein paar Nacharbeiten an der Seite. Mehr dazu weiter unten.
SSL-Zertifikat kostenfrei erstellen mit LetsEncrypt
Als erstes benötigt ihr für die SSL-Verschlüsselung ein Zertifikat. Kostenfrei gibt es die bei LetsEncrypt. Dort werden diverse Varianten beschrieben, wie man sich ein solches Zertifikat erstellen kann – leider recht kompliziert, wenn man kein Profi ist.
Daher nutze ich einen netten kleinen Dienst, der mir die Arbeit abnimmt:

Einfach die Domain eingeben, die man verschlüsseln möchte und schon erstellt der Dienst ein passendes LetsEncrypt-Zertifikat.
Nun ja – fast ;-)
Domain validieren
Damit das Zertifikat individuell auf eure Seite zugeschnitten werden kann, müsst ihr zunächst „beweisen“, dass die Domain auch wirklich euch gehört.

Drei Möglichkeiten bietet SSL-For-Free an:
- Automatisch validieren indem man der Seite Zugriff auf den eigenen FTP-Server gewährt. Man muss nur die Zugangsdaten zum FTP-Server eingeben und schon läuft die Validierung automatisch ab.
- Manuell validieren indem man ein paar Dateien per FTP auf den Server lädt, die der Dienst dann ausliest. Das ist meine bevorzugte Variante, denn so habe ich alles selbst in der Hand.
- Manuell validieren via DNS Server. Hier muss man dem eigenen DNS Server einen Verification-TXT-Record zufügen. Ist mir ehrlich gesagt zu umständlich, denn der zweite Weg ist fix erledigt und in den DNS-Einträgen rumzuspielen ist mir zu aufregend.
Validierung via FTP-Zugang
Das ist eigentlich selbsterklärend dargestellt. Folgende Daten solltet ihr bereithalten:
- Type: FTP (ist schon vorausgefüllt)
- Host: normalerweise die Domain eurer Webseite
- Port: 21 (braucht ihr nicht zu ändern)
- User: Benutzernamen des FTP-Zugangs eintragen
- Password: Euer FTP-Passwort eingeben
- Directory: Wenn ihr WordPress direkt im Hauptverzeichnis des FTP-Servers abgelegt habt, dann könnt ihr das leer lassen. Ansonsten müsst ihr den korrekten Pfad zum Unterordner eingeben.
Dann einfach auf „Download Free SSL Certificate“ klicken und fertig :-)
Übrigens: egal wie ihr die Validierung durchführt: alle hochgeladenen Text-Daten oder TXT-Records könnt ihr danach wieder löschen, die werden dann nicht mehr benötigt.
Validierung via FTP-Upload
Einfach auf den Button „Manually Verify Domain“ klicken, dann erscheint folgende Meldung:
- Download the following verification files by clicking on each link below
- Download File #1 (hier steht dann ein individueller Link, den man anklicken kann, um die Datei runterzuladen)
- Download File #2 (hier steht dann ein individueller Link, den man anklicken kann, um die Datei runterzuladen)
- Create a folder in your domain named „.well-known“ if it does not already exist. If you use Windows you may have to add a dot at the end of the folder name in order to create a folder with a dot at the beginning.
- Create another folder in your domain under „.well-known“ named „acme-challenge“ if it does not already exist
- Upload the downloaded files to the „acme-challenge“ folder
- Verify successful upload by visiting the following links in your browser:
- (hier steht dann ein individueller Link, den man anklicken kann)
- hier steht dann ein individueller Link, den man anklicken kann)
- If the files do not show random alphanumeric characters or shows an error then recheck that you are uploading in the correct place. Also try viewing the page source (Right-click then click „view page source“) of the above links to make sure nothing else shows up but the verification file contents. If you use IIS then you may have to change your server config so that files without an extension (or the wildcard MIME type) serves as text/plain. Contact your host if you are unsure.
- Click Download SSL Certificate below.
Ist bisschen mehr Handarbeit als Variante 1, aber per FTP-Zugang ganz einfach zu erledigen.
SSL-Zertifikat downloaden
Nach der Validierung landet ihr auf einer Seite, wo ihr euer SSL-Zertifikat dann endlich runterladen könnt.
Wichtig: die Zertifikate sind jeweils nur 90 Tage gültig! Danach müsst ihr sie erneuern und den ganzen Prozess wieder ausführen!
Angeblich kann man sich auch an diese Frist erinnern lassen, aber das funktioniert bei mir nicht, daher habe ich mir in Outlook einfach eine entsprechende Serienaufgabe erstellt. Denn wenn ihr das Zertifikat nicht erneuert, kann es sein, dass Teile eurer Webseite nicht mehr richtig funktionieren. Abgesehen davon, dass ihr dann wieder Daten unverschlüsselt übertragt…
Das SSL-Zertifikat besteht aus 3 Dateien: Certificate, Private Key und CA Bundle. Die könnt ihr entweder einzeln oder als ZIP runterladen. Alternativ bietet sslforfree auch an die Inhalte direkt von der Seite zu kopieren.
SSL-Zertifikat bei hosteurope installieren
So, jetzt habt ihr alles, was ihr für das SSL-Zertifikat eurer Webseite benötigt. Weiter geht’s im Kunden-Informations-System (KIS) von hosteurope, denn nun müsst ihr das Zertifikat ja eurer Webseite zuweisen.
Zum entsprechenden Bereich gelangt ihr nach dem Einloggen über den folgenden Weg:
- Produktverwaltung
- Webserver
- Konfigurieren (Button auf der rechten Seite)
- Sicherheit & SSL
- SSL administrieren
Dann nach der richtigen Domain schauen (falls ihr mehrere besitzt) und auf „SSL-Zertifikat hochladen“ (wenn ihr das zum ersten Mal macht) oder „Ersetzen“ klicken.
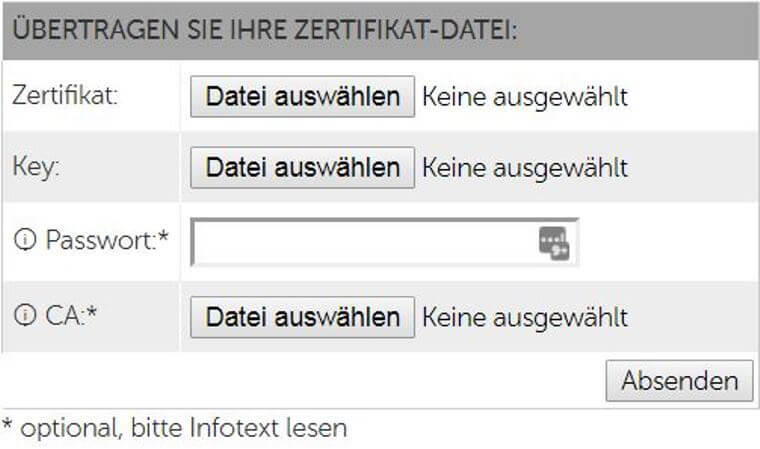
In dem nun folgenden Formular könnt ihr eure Zertifikatsdateien hochladen.

- Zertifikat = certificate.crt
- Key = private.key
- Passwort: einfach leer lassen
- CA = ca_bundle.crt
Auf Absenden klicken – fertig!
SSL-Verschlüsselung prüfen
Normalerweise dauert es ein wenig, bis das Zertifikat einsatzbereit ist.
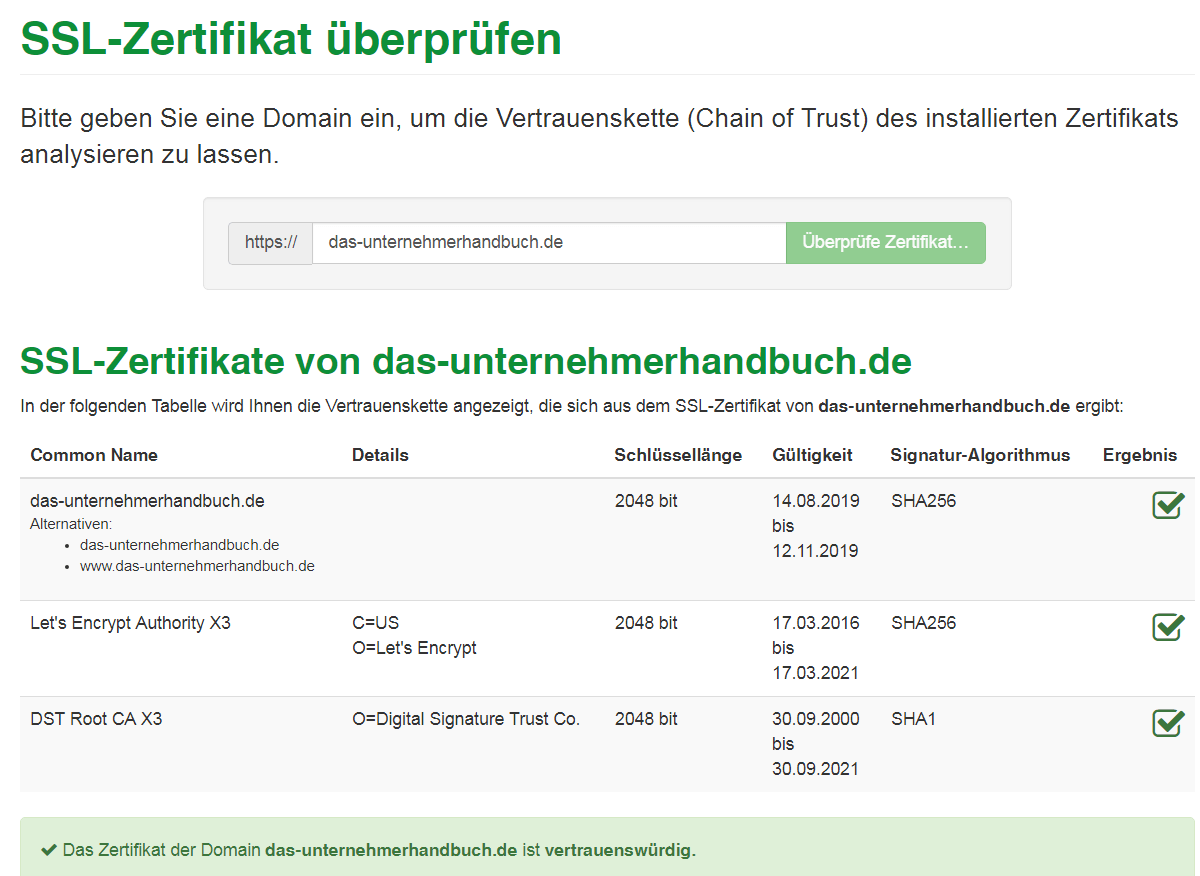
Prüfen, ob alles geklappt hat, könnt ihr hier: https://ssl-trust.com/SSL-Zertifikate/check

Wer noch detaillierter testen möchte, ob und wie gut die Verschlüsselung der Seite nun ist, der kann den Test auch mit diesem Tool durchführen: https://www.experte.de/ssl-check.
Das ist eine erweiterte Version, die auf deutsch klare Auskünfte über die wichtigsten Sicherheitsmerkmale wie die Gültigkeit des Zertifikats, die verwendeten SSL Protokolle und mögliche Sicherheitslücken gibt.
Zusätzlich überprüft mein Tool auch noch die HTTP Security Header auf ihre richtige Konfiguration. So können Webseiten-Betreiber sich schnell einen Überblick über die Sicherheit ihrer Seite verschaffen.
SSL nachträglich einbauen (WordPress)
Wie schon gesagt: am einfachsten ist es, wenn man das SSL-Zertifikat einbaut BEVOR man mit der Seite startet. Aber es geht natürlich auch nachträglich, ihr müsst dann nur ein paar Nacharbeiten durchführen.
Bevor ihr startet: AUF JEDEN FALL EIN KOMPLETTES BACKUP EURER SEITE MACHEN!!!!
Interne Verlinkungen von http:// auf https:// umstellen
WordPress nutzt für das Einbinden von Bildern starre Verlinkungen, d.h. nach der Einbindung eines SSL-Zertifikats werden die Bilder nicht mehr geladen, da sie ja von einer potentiell unsicheren Quelle stammen, und es führt zu Sicherheitswarnungen im Browser (sogenannter Mixed Content).
Das wollt ihr ja nicht, gell?
Daher müssen alle internen Verbindungen von http://deine-domain.de auf https://deine-domain.de umgestellt werden.
Diese Verlinkungen sind in der WordPress-Datenbank gespeichert. Ihr könnt jetzt entweder jeden Beitrag manuell durchgehen und schauen, ob ein grünes Schloss angezeigt wird, oder aber ihr ändert die Einträge in der Datenbank, das geht deutlich schneller.
Wichtig
Es geht hier erstmal nur um die Umstellung eurer eigenen URL.
Bitte nicht einfach alle http-Verlinkungen auf https umstellen, ihr wisst bei externen Links ja gar nicht, ob die wirklich über https laufen. Wenn ihr also einfach alle http durch https ersetzt, zerschießt ihr euch vielleicht wertvolle Links zu anderen Seiten oder Bildern oder oder oder…
Dafür gibt es wie immer mehrere Wege, hier einer mit PlugIn und einer ohne:
Umstellung mittels PlugIn
Es gibt für WordPress natürlich ganz viele PlugIns, die das können. Ich habe diese beiden schon mal verwendet und sie taten ihren Dienst:
- Suchen & Ersetzen / Von Inpsyde GmbH: hier kann man einfach die alte URL (mit http) eingeben und durch die neue (mit https) ersetzen lassen. Macht auf jeden Fall einen Probelauf, bevor ihr auf GO klickt und achtet genau darauf, was ihr ersetzen lasst.
- Falsch:
http://deine-domain.dedurchhttps://deine-domain.de/geht schief, der Backslash am Ende ist zu viel! - Richtig:
https://deine-domain.dedurchhttps://deine-domain.deersetzen oderhttp://deine-domain.de/durchhttps://deine-domain.de/.
- Falsch:
- WP Migrate DB / Von Delicious Brains: auch mit diesem Plugin kann man die URL ganz easy ersetzen. Wichtig: „Replace GUIDs“ eher nicht aktivieren, da hatte ich mal Probleme danach…
Umstellung via SQL-Query
Für alle, die sich direkt an die Bearbeitung der Datenbank trauen, gibt es nützliche SQL-Befehle, mit denen man die Datenbank bearbeiten kann:
http durch https in allen Beiträgen ersetzen
UPDATE wp_posts SET post_content = REPLACE(post_content, 'http://deine-domain.de', 'https://deine-domain.de')
- Achtet darauf, das Datenbankpräfix in wp_posts durch euer eigenes zu ersetzen, wenn ihr nicht das Standard-Präfix wp_ nutzt
So – jetzt habt ihr in allen Beiträgen auf https umgestellt.
ABER: was ist mit Verlinkungen in Footer, Widgets etc.? Am besten ihr gebt einfach mal in die Suche auf eurer Seite die alte http-URL ein, da werdet ihr sicher fündig :-)
Ansonsten hilft z.B. auch eine Suche in der Datenbank: einfach in allen Tabellen nach der alten URL suchen und dann entscheiden, ob das so bleiben kann oder ob ihr da noch nachbessern müsst.
Blogdomain umstellen
In WordPress geht das unter Einstellungen:
- Unter „ Allgemein“ könnt ihr die Adresse eures Blogs von
https://deine-domain.deinhttps://deine-domain.deabändern.
Permalinks umstellen
Jetzt musst Du in WordPress noch kurz die Änderung der Permalinks abspeichern.
Dazu einfach kurz unter „Einstellungen / Permalinks“ einfach auf speichern klicken und schon ist das erledigt.
Aufrufe der Seite von http auf https umleiten
Vor dieser Umleitung kann eure Seite sowohl über die alte URL als auch über die neue aufgerufen werden, es gibt sie also zweimal. Das darf nicht so bleiben, denn Google könnte sonst „Duplicate Content“ vermuten und euch abstrafen!
Ihr müsst dazu die Datei .htaccess anpassen (im obersten Verzeichnis eurer Seite auf dem FTP-Server).
Normalerweise steht da irgendwo das hier:
# BEGIN WordPress
RewriteEngine On
...
</IfModule>
Nach der Zeile „RewriteEngine On“ fügt ihr das hier ein:
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Das erzeugt eine permanente Weiterleitung und zeigt an, dass eure Seite jetzt dauerhaft über https zu erreichen ist.
Die neue Domain in den Google Webmaster Tools, bei Google Analytics, etc. hinterlegen
Falls ihr irgendwelche Analyse-Tools nutzt, müsst ihr dort natürlich auch die neue https-URL hinterlegen.
- Google Analytics: auf Verwaltung klicken und dann unter Property / Property-Einstellungen bei der Standard-URL https auswählen.
- Google Webmaster Tools: wenn ihr schon die neue “Domain-Property” habt, müsst ihr nichts tun, ansonsten müsst ihr tatsächlich eine neue Property anlegen (und zwar mit und ohne www), die bevorzugte Variante auswählen und eine neue Sitemap hochladen.
Externe Verlinkungen von http:// auf https:// umstellen
Das ist nur notwendig, wenn ihr externe Bilder von einer http-URL eingebunden habt, da diese jetzt nicht mehr laden. Alle anderen Links können so bleiben, das stört ja nicht.
Aber wie gesagt: jetzt einfach alle http-URLs durch https-URLs zu ersetzen, kann dazu führen, dass Verlinkungen zu Seiten, die noch kein https nutzen, nicht mehr funktionieren.
Da hilft entweder eine Suche in der Datenbank und ein genaues Hinschauen, was für Links das sind, oder ich guckt euch einfach eure Seite im Einzelnen an, ob auch überall das grüne Schloss in der Browser-Leiste ist. Wenn ja, dann ist alles gut, wenn nicht, müsst ihr gucken, ob ihr die externen Bilder auch über https-Quellen einbinden könnt…
Datenschutzerklärung ergänzen
Auch eure Datenschutzerklärung verdient ein kleines Update, dort könnt ihr jetzt nämlich reinschreiben, wie toll ihr bzw. eure Seite die Daten der Nutzer sichert!
Saver Surfing dank SSL-Verschlüsselung
Soderle – jetzt habt ihr es geschafft und eure Seite ist SSL-verschlüsselt! Ein großes Hurra, dass ihr euch da ran getraut habt :-)
Und wenn was schief gegangen ist: das Backup wieder aufspielen und nochmal versuchen – hilft ja nichts…
Alle Beiträge rund ums Bloggen findet ihr übrigens hier:
Rund ums Bloggen von A-Z
Pin it!